Hexo has good built in support for deploying to git repositories. This writeup will detail how to set up hexo deploy to do a git push to your local git repository on a DigitalOcean droplet where the working directory is mapped directly to an nginx web folder.
DigitalOcean has excellent guides for this already of course: How to Create a Blog with Hexo On Ubuntu 14.04.

Install the hexo-deployer-git plugin
Since the blogging platform is modular, you need to install the hexo-git-deploy plugin if you are not already using it.
In your Hexo folder:
npm install hexo-deployer-git --save |
Add the deploy configuration to your _config.yml file
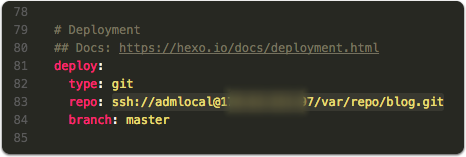
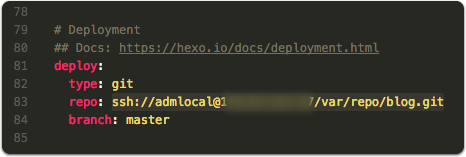
deploy: |
Make sure you choose the correct branch name, as this tripped me up since I was migrating from Azure git pull to DigitalOcean hexo deploy git push.
The default commit message is: “Site updated: YYYY-MM-DD HH:mm:ss” which is alright with me.

How to force a git push
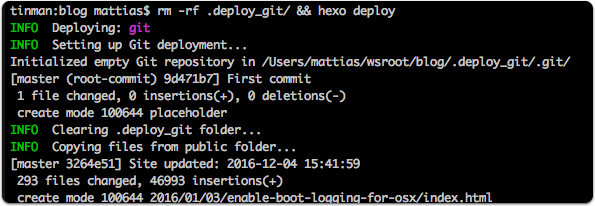
Sometimes you want to force a deploy without updating anything in hexo. Easiest is to just remove the Hexo deploy folder and then initiate a new deploy.
In your Hexo folder:
rm -rf .deploy_git/ && hexo deploy |
Which will remove all the content and force a new git add . under the covers.

Server Setup
I use a basic nginx setup on an Ubuntu 14.04 droplet on DigitalOcean.
The nginx serves content from the /var/www/yourdomain.com/html structure.
The bare git repo will be placed in /var/repo/yourrepo structure
Create repository on host
I put my git repo on the host in the recommended folder /var/repo/
mkdir -p /var/repo/blog.git |
–bare means that our folder will have no source files, just the version control.
We will create a post-commit hook which will point out the working directory where to place the files.
Ensure you have write permissons (for the ssh user who will push to the repository):
sudo chown -R admlocal /var/repo/ |
Post-Commit Hook
Git repositories have a folder called ‘hooks’. This folder contains some sample files for possible actions that you can hook and perform custom actions set by you.
Create a new post-receive hook:
cd hooks |
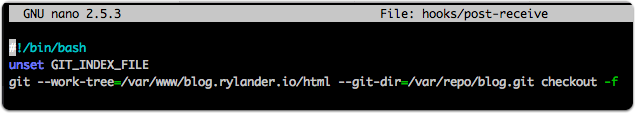
Contents of the file:
|
Make the script executable
chmod +x post-receive |
The ‘post-receive’ hook will be caled every time a push is completed and it’s saying that your files reside in /var/www/blog.rylander.io/html folder*. *The checkout is forced.
The unsetting of the variable is done as to not confuse git of where to find the repository index.

Local Hexo client
Back in your hexo project folder:
In the _config.yml file, define git deployment (remember to also add the plugin)
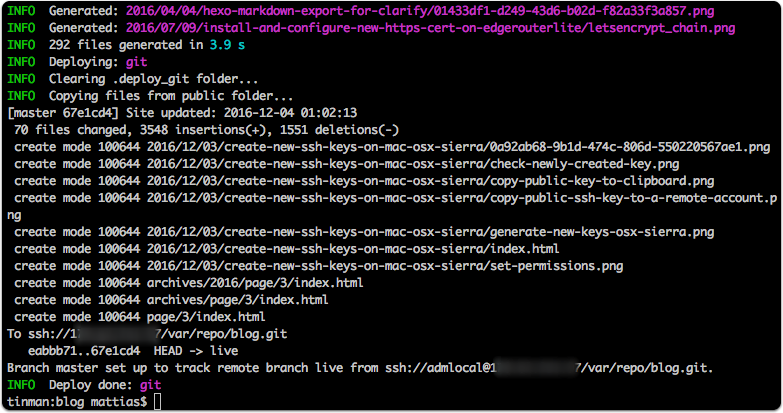
Under the covers, a hidden folder is created and initialized as a git repo. The contents of the public folder is copied here and then everything is commited to the live branch and pushed to the defined host.
As this uses git and ssh you should be using ssh keys. This way it works well for both local deployment and an automated ci/cd process.

Hexo deployment
Deployment is simply:
hexo deploy |
or the more complete
hexo clean && hexo generate && hexo deploy |