The first and simplest choice is to have Cloudflare handle the HTTPS redirection at their edge servers. This however requires the use of a catch all Page Rule which interferes when I want to use a Page Rule to handle caching of ALL content.

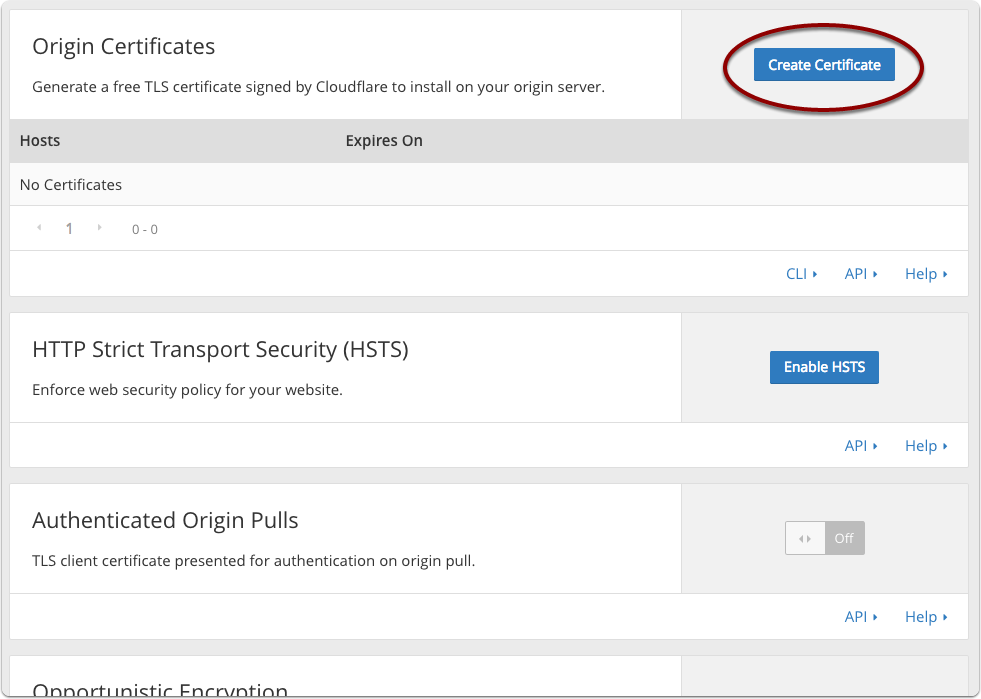
Create an origin certificate
If you want to enable Full and/or Strict where Cloudflare connects to your origin servers using HTTPS, you need a certificate on your origin server. An easy option is to create a Cloudflare signed certificate using the UI and then copy and install it on your own server. This is equivalent to a self-signed certificate with the bonus of Cloudfare trusting it.

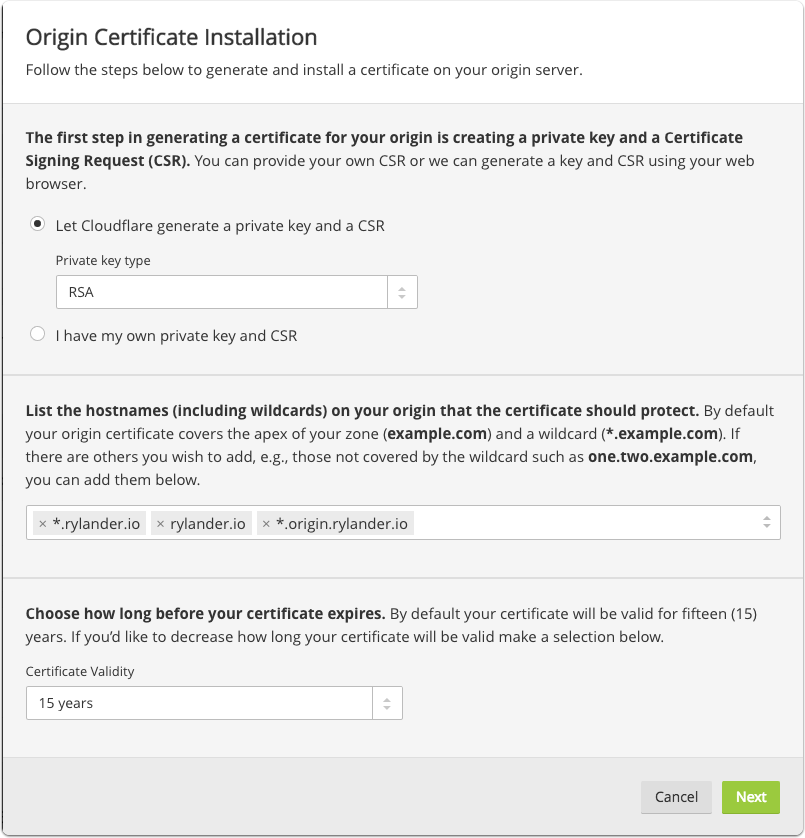
Create or Upload certificate for the origin server
Enter any valid domains and hostnames including wildcards.

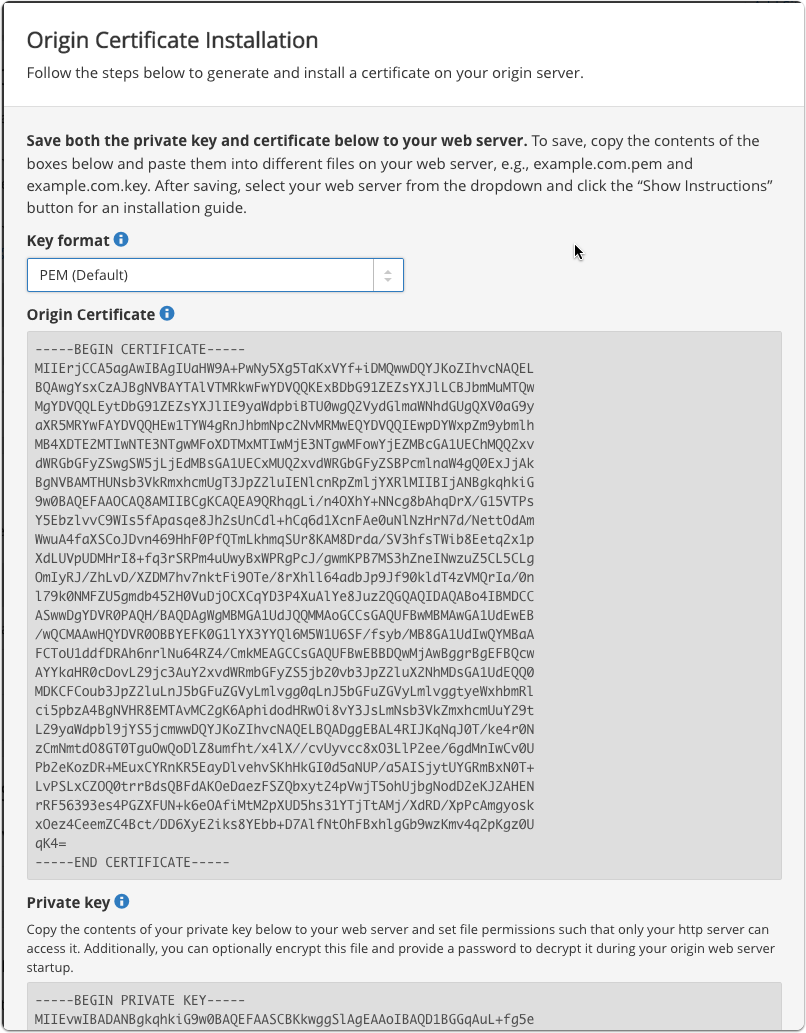
Save certificate and private key
Save both the certificate and the private key to your origin server.
I’m using nginx so it is really a cut & paste operation into two files.
The “Origin Certificate” is placed in a file ending in .crt (for naming convention only) and the private key is placed in a file ending in .key.

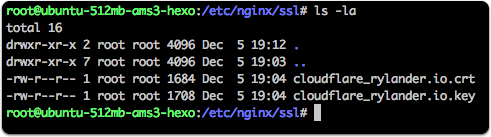
Save certificate and private key
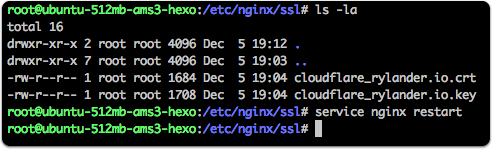
On nginx I created a new folder “ssl” in the nginx directory and created the two textfiles using:
nano cloudflare_rylander.io.crt |
And copied & pasted the base64 encoded text from the Cloudflare UI directly into each file.

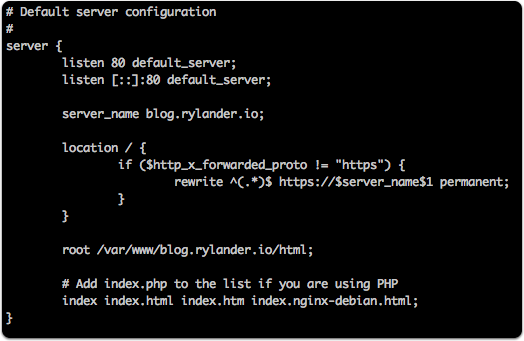
Nginx default_server
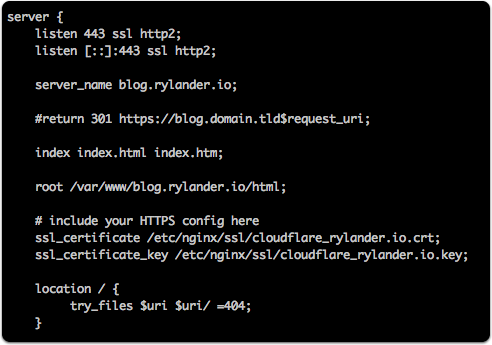
The Nginx configuration lives in a file called “blog” in the /sites-available/ folder.
The default server listens on port 80 and will figure out if a redirect is neccessary to a HTTPS url. It is dependent on the Cloudflare header “http_x_forwarded_proto”. In case it is not “https” nginx will redirect to the full url beginning with https://blog.rylander.io/“ + whatever comes after the host and port.
server { |

Nginx ssl site
The Nginx configuration lives in the same file called “blog” in the /sites-available/ folder as the default configuration.
It only servers over port 443 and SSL using the supplied SSL certificate file and key file as we created earlier. It does not listen on port 80 at all.
server { |

Restart nginx
After changing the configuration restart the nginx server.
service nginx restart |

Verify HTTP -> HTTPS works

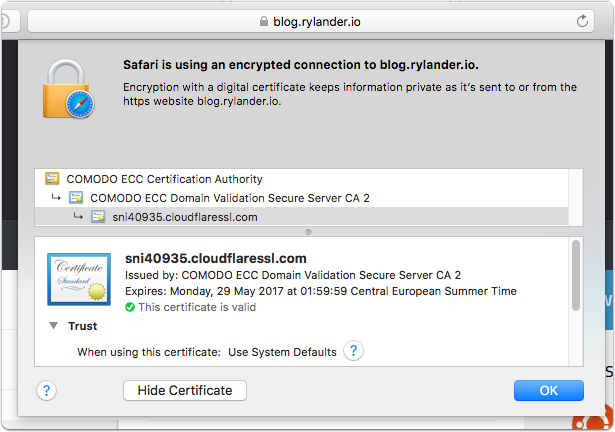
Verify SSL works on origin server
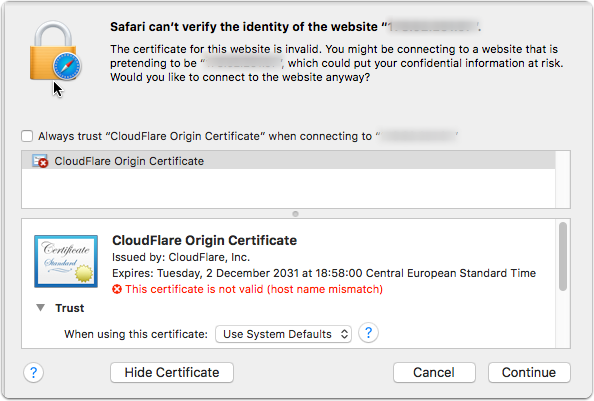
Navigate directly to your origin host on the https link which will serve using the Cloudflare self-signed certificate.

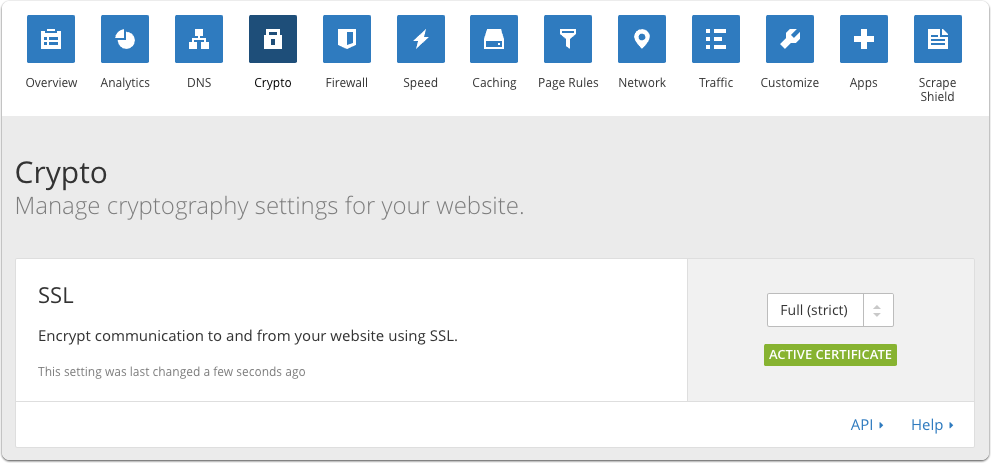
Enable Full and/or Strict SSL to Origin
Back in the Cloudflare UI you can now select the Full SSL and/or Strict checking of the Origin SSL certificate. This will secure the whole chain from visitor to your origin server.
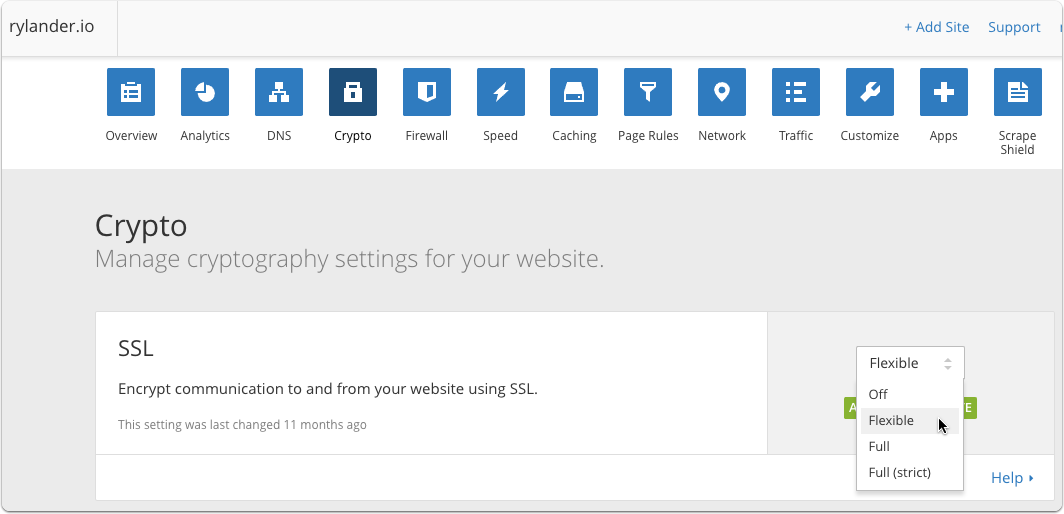
Flexible SSL: There is an encrypted connection between your website visitors and Cloudflare, but not from Cloudflare to your server.
- You do not need an SSL certificate on your server
- Visitors will see the SSL lock icon in their browser
Full SSL (strict): Encrypts the connection between your website visitors and Cloudflare, and from Cloudflare to your server.
- You will need to have a valid SSL certificate installed on your server signed by a publicly trusted certificate authority which has not expired and contains the domain name for the request (hostname).
- Visitors will see the SSL lock icon in their browser