So it is that time of the year to move to a new free web hosting provider. Actually I had to switch to TLS enabled backends due to setting up Cloudflares Access and thus securing all access to my origin servers. For some reason, my current provider AWS doesn’t support TLS on their free static web hosting using Buckets, so I’ve decided to place my blog on Github Pages instead.

Configure Hexo
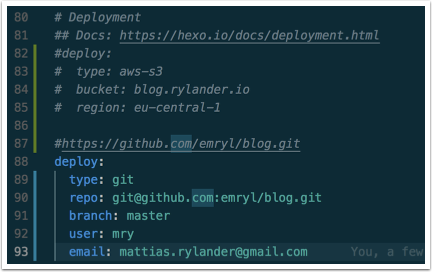
I use the static web framework Hexo, which I can configure to deploy directly to a git repository. I currently have a Continous Delivery flow setup using Wercker, but you can also deploy directly using Hexo.
I’ve updated my _config.yml file to switch away from S3 buckets on AWS to a Github repository. Since Github pages is set to monitor the “master” branch, I’ve defined it here as well as the user. In this scenario I’m relying on my private SSH key to authorize the git push, but you can setup whatever mechanism which suits your workflow best.
To publish, I need to issue a “hexo deploy” in my local publishing environment.

Configuring GitHub Pages
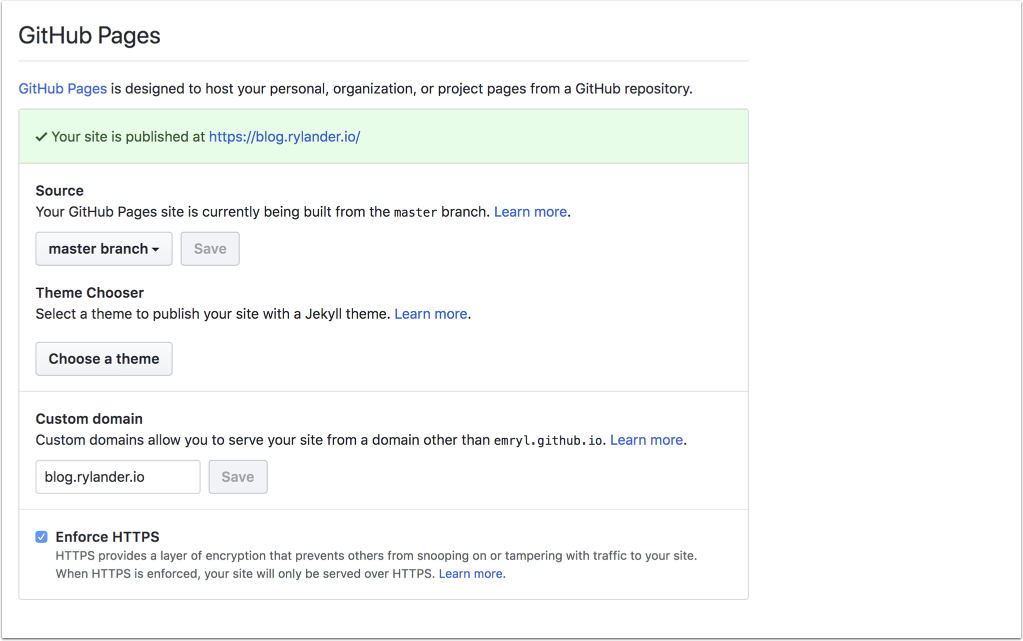
I’ve created a public repository in my organization. Since I will be using a custom domain on GitHub Pages, it doesn’t really matter what its called. In my case, I’ve named in “Blog”. Once I’ve pushed my first commit to the “master” branch, I can enable GitHub Pages in the Settings dialog for the repository. I’ve also defined the custom domain name, which relies on my DNS entry for “blog.rylander.io”.
This is actually a multi-step process as it takes time to enable custom domains and I want to enable HTTPS but eventually it can be setup like this. The last step is to enable “Enforce HTTPS”.

CNAME entry
When enabling the Custom domain option in the settings for the repository, actually creates a CNAME file with the custom domain specified within it. This file is placed in the root of the repository.
This entry is used to setup the reverse proxy correctly at GitHub to serve the correct content.

Add Hexo CNAME plugin
In order to automatically have Hexo persist the required CNAME file for GitHub Pages custom domain to work, you need to install a plugin. It will read your Hexo configuration and use your “url” setting to create the CNAME entry.
Install the plugin:
npm install hexo-generator-cname --save |
This will generate the CNAME file in your output folder.

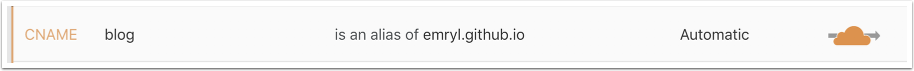
Configure CloudFlare
The only change I did in my DNS settings at CloudFlare was to repoint my CNAME entry to emryl.github.io.
The HTTPS handshake for the rylander.io domain is handled by CloudFlare, I do not need to place a custom certificate on GitHub. This means I can only use the “Full” setting, but not the “Strict” setting for the Downstream connections back to the Origin servers.