Clarify2 from Blue Mango is an excellent tool for creating small posts where annotated images and text are mixed. It can also export to a few platforms such as Evernote and Wordpress as well as in PDF, Word, HTML and Markdown.

Clarify2 also provides a way to customize the export templates, by amending the processing script. I’ve create a small version of the sample export script for Markdown, which I’ve tailored to output a file for the Hexo blogging platform. The Hexo output format does include a header “Front-Matter” section, images to be stored in a separate folder, and finally some script based tags for images which deviates from standard Markdown syntax.
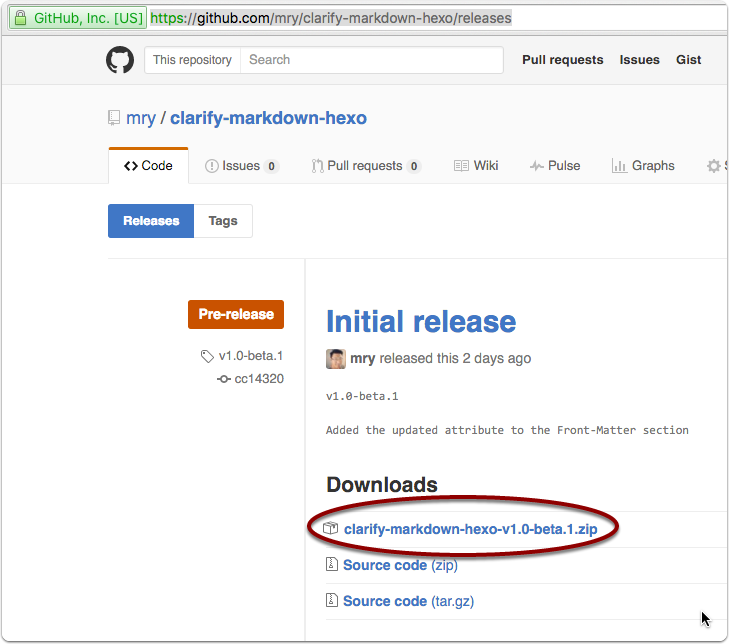
The export template is available on GitHub https://github.com/mry/clarify-markdown-hexo/releases and can be downloaded as a zip file.
Locate Custom Template Folder
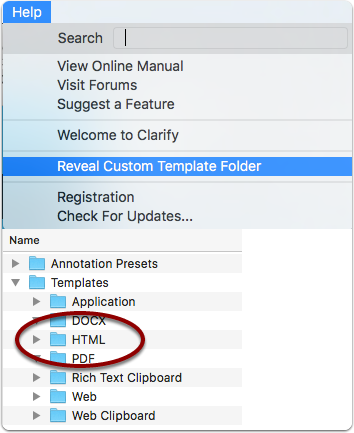
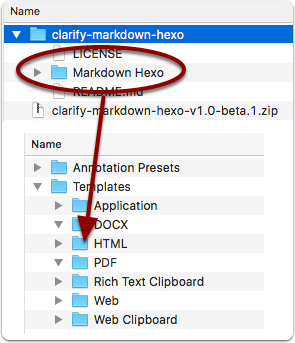
Open the “Customer Template Folder” in Finder
In the Help menu of Clarify, select the option “Reveal Custom Template Folder” to have Finder open the template folder.
We will install the Markdown Hexo export template by copying it into the HTML folder.

Installation
Download
Download the latest release from GitHub https://github.com/mry/clarify-markdown-hexo/releases.

Extract and Copy folder
Extract the zip file and copy the folder “Markdown Hexo” into the HTML folder of the Custom Template folders.

Restart
Restart Clarify to have it pick up the new Custom Template.
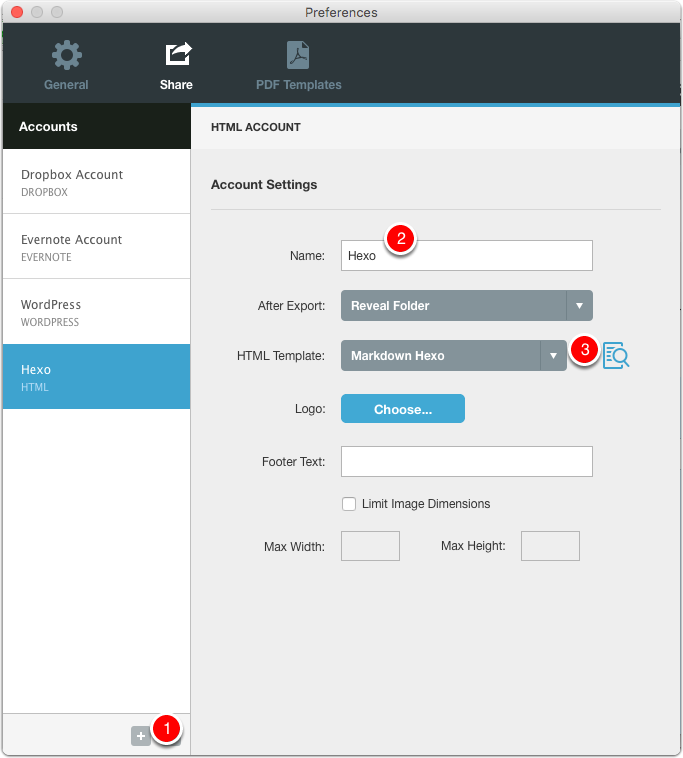
Define a new Share Account
- Click the Plus icon and choose a new HTML template.
- Give it a name
- Select the newly added Export Template “Markdown Hexo” from the list.

Exporting from Clarify
Export either via the File->Export->HTML-Markdown Hexo option or click the Share button.

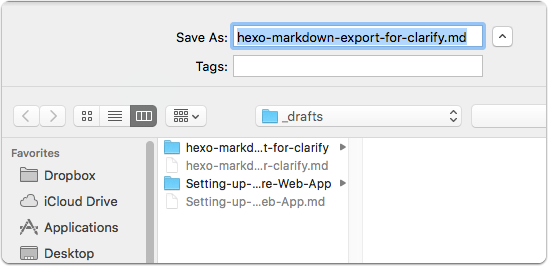
Export destination
A markdown file and corresponding asset folder is created (remember to enable “post_asset_folder: true” in the Hexo configuration). Place it either in _drafts on in _posts depending on your configuration.

Markdown
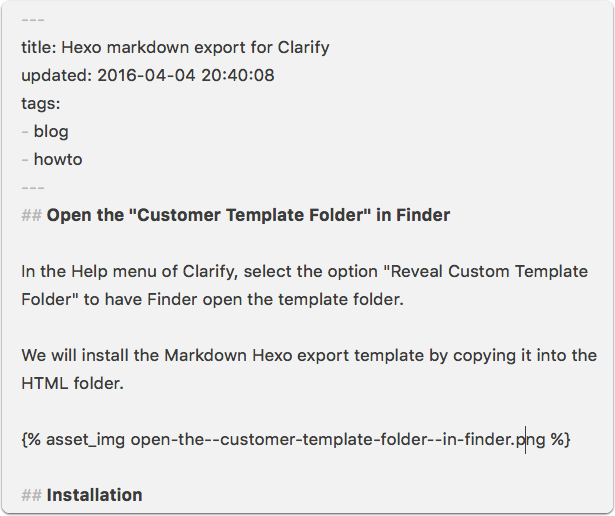
The export templates adds the Hexo Front-Matter section. Including title, updated and any defined tags you’ve set.