By default, Cloudflare doesn’t cache your static HTML. Since I run hexo, a static site generator, I feel it is a bit of unused potential there. I’ve recently migrated over to a single droplet on DigitalOcean from a fully redundant Azure setup so my availability numbers are down a bit.
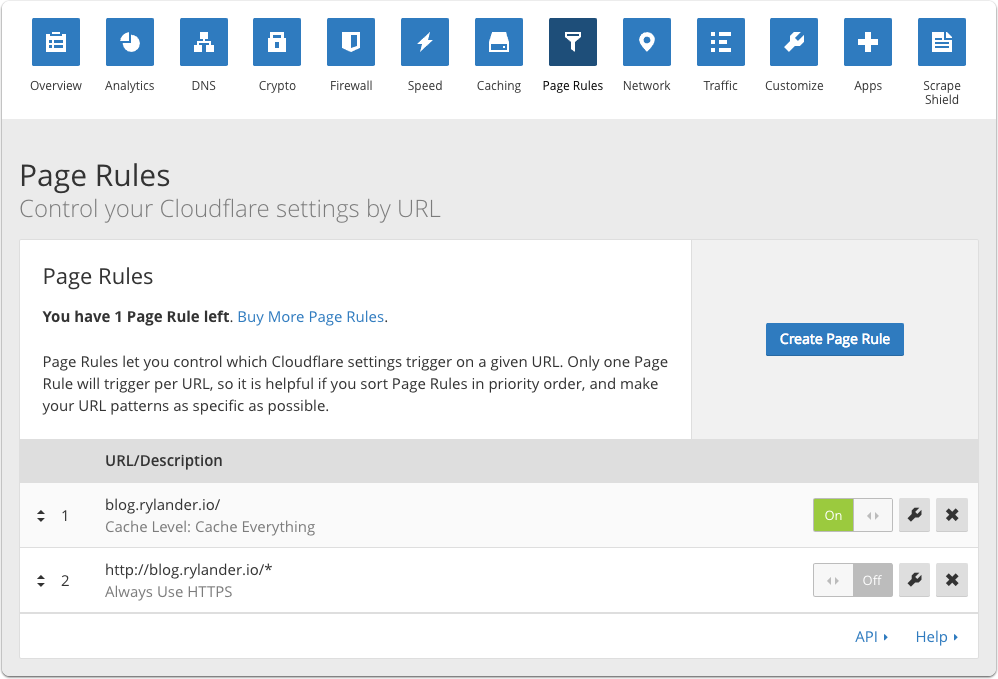
To enable Cloudflare to also cache static HTML content you need to setup a Page Rule to literally “Cache Everything”. The caveat being that you can only have one Page Rule fire for a URL so if you like me used a Page Rule to force HTTPS, you need to find a new solution to do that. Here is my writeup to move HTTPS redirection to the origin server instead.
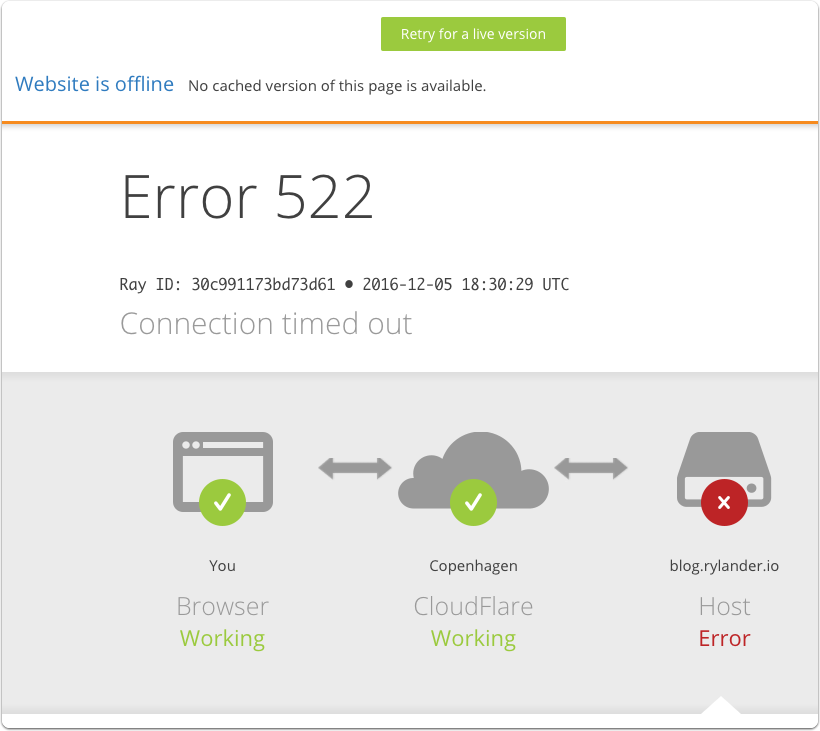
Website is offline
This is the error page when Cloudfare can’t serve the requested content. When the “Cache Everything” setting is turned on, and the page visits have actually filled the cache, then this message is avoided.
A good way to ensure the cache covers your most relevant part of your site is to have a crawler or spider index it regurlarly and set the cache TTL accordingly.

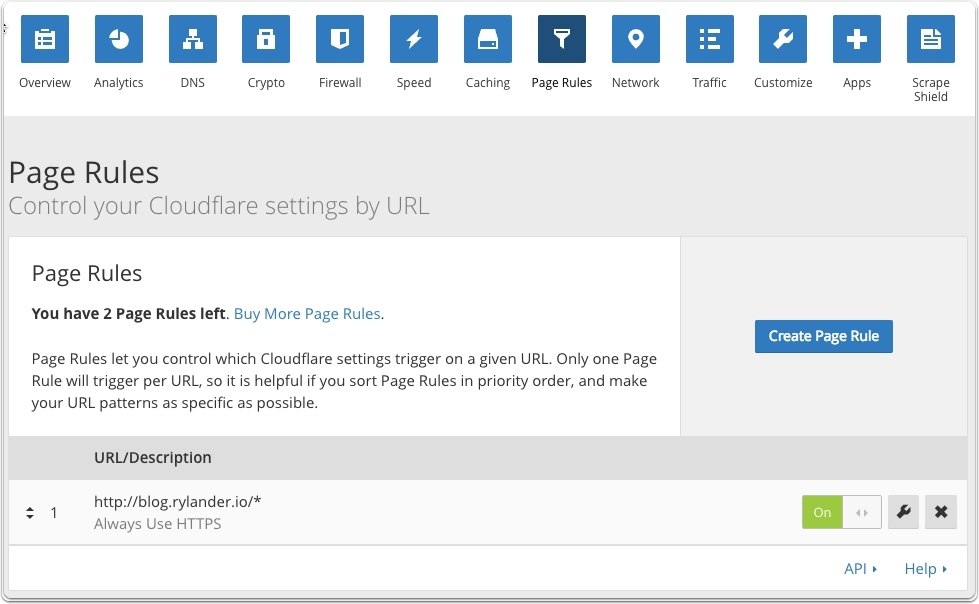
Disable existing conflicting rules
If you like me used a Page Rule to redirect to HTTPS, you need to disable that first as ony one Page Rule can fire for a URL.

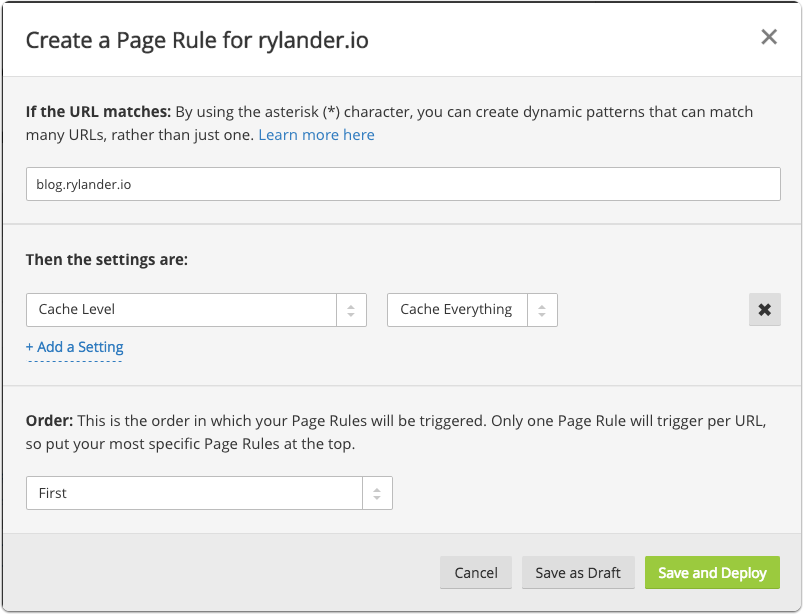
Create a “Cache Everything” rule
The “Cache Everything” page rule caches static HTML content which will allow my site to be served even though my origin server is down. Remember that Cloudflare sets a TTL for all your content which is sent to the visitors. A overly long TTL can affect how fast you can get new content out which is most important when you do radical changes. For those few times, remember to lower the TTL beforehand.

Enable page rule
Remember to fill the cache before testing it out by actually visiting the content. To test, make sure to leave a few parts unvisited so the cache won’t have those and you’ll get the regular Cloudfare error page.